Currencyconfiguration
The currencyconfiguration tag is used to configure the formatting of "currency" filter within the tag.
We use currencyconfiguration tag to let the developer configure the formatting of "currency" filter within the tag in a template regardless the firm/locale level settings of currency display.
The configuration options for currency display are:
- zero_format: "0" and "-";
- negative_format: "-xxx" and "(xxx)";
- precision: any whole number;
- delimiter: ",", ".", "''" (i.e. no space) and "' '" (i.e. space);
- separator: "," and "."
You could also use a subset of them and the rest will fall back to the default ones (firm/locale based). The precedence of "precision" is:
- Use the explicit precision given on the currency filter;
- Use the precision from the currency configuration block;
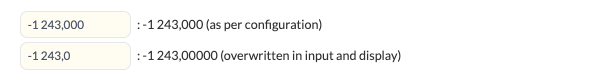
Example: negative_format:"-xxx" zero_format:"0" precision:3 delimiter:" " separator:"," per configuration and with overwritten precision in input and in display
{% currencyconfiguration negative_format:"-xxx" zero_format:"0" precision:3 delimiter:" " separator:"," %}
{% input custom.some.variable as:currency %} : {{ custom.some.variable | currency }} (as per configuration)
{% input custom.some.variable as:currency precision:1 %} : {{ custom.some.variable | currency:5 }} (overwritten in input and display)
{% endcurrencyconfiguration %}
Output

- Fall back to the default precision of 2.
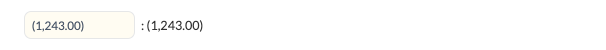
Example: negative_format:"(xxx)": skip properties (fall to default if unspecified)
{% currencyconfiguration negative_format:"(xxx)" %}
{% input custom.some.variable as:currency %} : {{ custom.some.variable | currency }}
{% endcurrencyconfiguration %}
Output

You can nest currencyconfiguration tags to have a configured customised format of currency display within the main tag and several children tags inside it.
Community caseFor more examples of usage, please, refer to our Community case post
Updated 5 months ago
