HTML tables
Due to the limitations of markdown tables (e.g. repeating headers, vertical alignment, padding issues, etc.), HTML tables have been introduced.
The move to HTML tables will also ensure that exported pdf’s are consistent with web versions.
HTML tables can be perfectly combined in a template together with markdown tables.
Each specific HTML element and HTML class is enabled by our core developers. As such it is currently not possible to access all elements and classes within the HTML layer of Silverfin.
Supported HTML tags and attributes
The following HTML tags are currently supported.
HTML Table basic structure
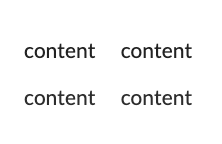
<table class="">
<thead>
<tr>
<th class="">content</th>
<th class="">content</th>
</tr>
</thead>
<tbody>
<tr>
<td class="">content</td>
<td class="">content</td>
</tr>
</tbody>
</table>Output

Supported HTML table classes
HTML classes are used to add styling to certain elements in our table.
These classes are named with the prefix usr-. It is not possible to create new custom classes.
Please find a list of supported classes below:
| Classes | Description | Allowed elements | Syntax |
|---|---|---|---|
| HTML table width | A class to set the width of table as a whole and/or your columns individually. | <table>/<th>/<td> | usr-width-1 → usr-width-100 |
| HTML table text alignment | Horizontal text alignment / Vertical text alignment / Justify text alignment | <th>/<td> | usr-align-rightusr-align-leftusr-align-centerusr-align-justify/ usr-valign-topusr-valign-centerusr-valign-bottom |
| HTML table bordered | It sets all borders for the whole table and adds style to the header. Equivalent to using "#" in a markdown table | <table> | usr-bordered |
| HTML table borders | Set borders for the side of a cell or a table | <table>/<th>/<td> | usr-line-topusr-line-bottomusr-line-rightusr-line-leftusr-double-line-topusr-double-line-bottomusr-double-line-rightusr-double-line-left |
| HTML table cell border color | Set border color for a table cell. (Only visible in preview or export) | <th>/<td> | usr-border-color-<color hex> |
| HTML table cell background color | Set background colour for a table cell. (Only visible in preview of export) | <th>/<td> | usr-background-color-<color hex> |
| HTML table indentation | Set indentation for the cell | <th>/<td> | usr-indent-1 → usr-indent-10 |
| HTML table repeated header | When the template is exported in pdf and the table takes more than one page, the whole <thead> section will be repeated on top of each page. This has no effect in the input view in Silverfin | <thead> | usr-repeated-header |
| HTML hide header on same page | Makes sure the header is skipped when a new table starts on the same page as the previous table but is added again (and repeated) when a new page starts | <thead> | usr-hide-samepage-header |
| HTML table grayed-out background | Adds a grayed-out, disabled look. Does not actually disable any inputs. Only works in input | <th>/<td> | usr-grayed-out-background-input |
| HTML table grayed-out bottom lines | Gray bottom lines to improve readability on wide templates. Only works in input | <th>/<td> | usr-grayed-out-line-bottom-input |
HTML table width
- The
usr-widthclass is used to define the width of the table/column - Table width can be set within the range of 1% to 100% of the total page width
- Column widths can be set between 1% and 100% of table width
- A single column width can be left blank, in which case the remaining % automatically be applied
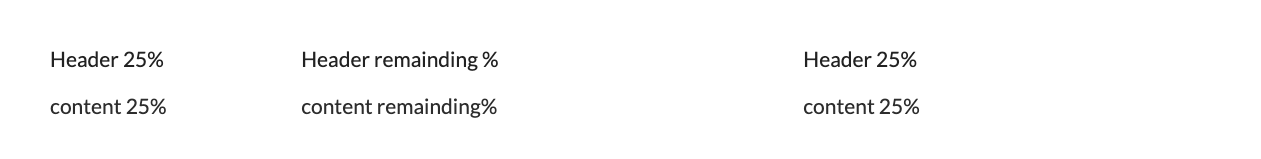
<table class="usr-width-75">
<thead>
<tr>
<th class="usr-width-25">Header 25%</th>
<th>Header remainding %</th>
<th class="usr-width-25">Header 25%</th>
</tr>
</thead>
<tbody>
<tr>
<td class="">content 25%</td>
<td class="">content remainding%</td>
<td class="">content 25%</td>
</tr>
</tbody>
</table>Output

HTML table text alignment
The usr-align classes are used to format the table layout.
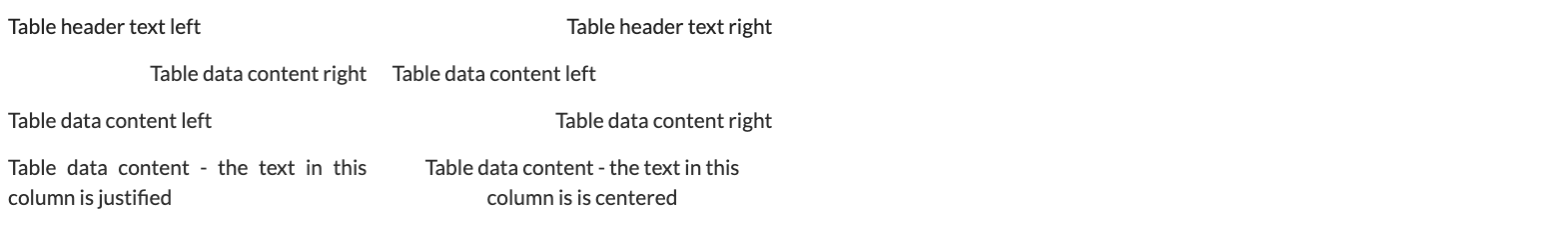
<table class="usr-width-50">
<thead>
<tr>
<th class="usr-align-left">Table header text left</th>
<th class="usr-align-right">Table header text right</th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-align-right">Table data content right</td>
<td class="usr-align-left">Table data content left</td>
</tr>
<tr>
<td class="usr-align-left">Table data content left</td>
<td class="usr-align-right">Table data content right</td>
</tr>
<tr>
<td class="usr-align-justify">Table data content - the text in this column is justified</td>
<td class="usr-align-center">Table data content - the text in this column is is centered</td>
</tr>
</tbody>
</table>Output

HTML table bordered
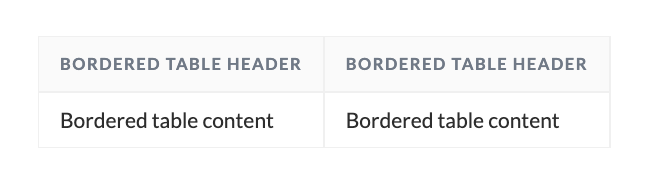
The usr-bordered class automatically adds borders to the entire table.
<table class="usr-bordered usr-width-100">
<thead>
<tr>
<th>Bordered table header</th>
<th>Bordered table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bordered table content</td>
<td>Bordered table content</td>
</tr>
</tbody>
</table>Output

HTML table borders
To manually set the borders of an HTML table use the usr-line-left or usr-double-line classes
<table>
<thead>
<tr>
<th class="usr-line-bottom usr-line-top usr-line-left usr-line-right">content</th>
<th class="usr-double-line-bottom usr-double-line-top usr-line-left usr-line-right">content</th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-line-left usr-line-right">content</td>
<td class="usr-line-bottom usr-line-left usr-line-right">content</td>
</tr>
</tbody>
</table>Output

HTML table cell border color
The usr-border-color class allows you to add a color to the border of the cell.
This color is only visible when you view the template in preview mode, e.g. in the Review screen or when you export the template as PDF.
<table class="usr-width-100 usr-bordered">
<thead class="">
<tr>
<th class="usr-border-color-9575cd">Title 1</th>
<th class="usr-border-color-cddaef">Title 2</th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-border-color-ee2a8e">Content 1</td>
<td class="usr-border-color-fa7129">Content 2</td>
</tr>
</tbody>
</table>
Only bordered tables can have colors on the cell borders.
Output

HTML table cell background color
The usr-background-color class allows you to add a color to the background of the cell.
This color is only visible when you view the template in preview mode, e.g. in the Review screen or when you export the template as PDF.
<table class="usr-width-100">
<thead class="">
<tr>
<th class="usr-background-color-9575cd">Title 1</th>
<th class="usr-background-color-cddaef">Title 2</th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-background-color-ee2a8e">Content 1</td>
<td class="usr-background-color-fa7129">Content 2</td>
</tr>
</tbody>
</table>Output

HTML table indentation
The usr-indent class is used to add indentation within our table
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-indent-4">content indented 4</td>
<td class="usr-indent-9">content indented 9</td>
</tr>
</tbody>
</table>Output

HTML table repeated header (sticky header)
If you have a long table that will span multiple pages you can use the usr-repeated-header class to ensure that headers are repeated at the top of each page in PDF to help with readability. On the Silverfin platform the header will become "sticky" and stay on the screen when you scroll down.
<table>
<thead class="usr-repeated-header">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Page 1 content</td>
<td>Page 1 content</td>
</tr>
</tbody>
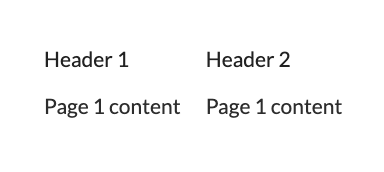
</table>Output page 1

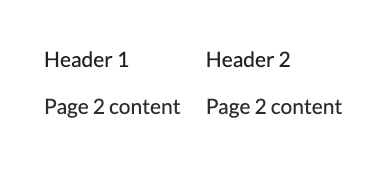
Output page 2

HTML hide header on same page
The class usr-hide-samepage-header allows us to split tables, while ensuring the header is skipped when the new table starts on the same page as the previous table, but is added again (and repeated) when a new page starts.
<table>
<thead class="usr-repeated-header usr-hide-samepage-header">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Page 1 content</td>
<td>Page 1 content</td>
</tr>
</tbody>
</table>A case on how to use this new class, can be found here.
HTML table grayed-out background
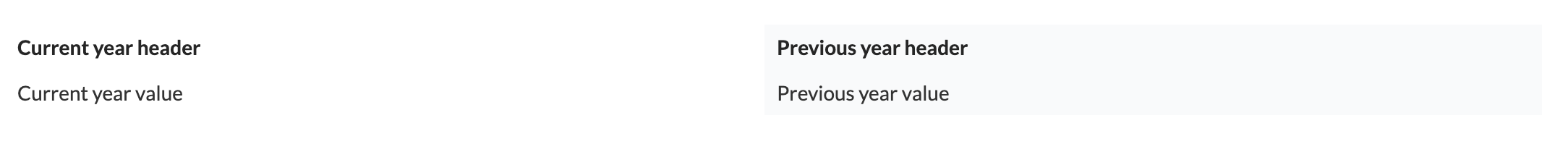
The class usr-grayed-out-background-input can be added to the cells in your HTML table to give off a disabled grayed-out look. This can be useful e.g. on columns with comparative figures.
<table class="usr-width-100">
<thead class="">
<tr>
<th class=""><b>Current year header</b></th>
<th class="usr-grayed-out-background-input"><b>Previous year header</b></th>
</tr>
</thead>
<tbody>
<tr>
<td class="">Current year value</td>
<td class="usr-grayed-out-background-input">Previous year value</td>
</tr>
</tbody>
</table>
HTML table grayed-out bottom lines
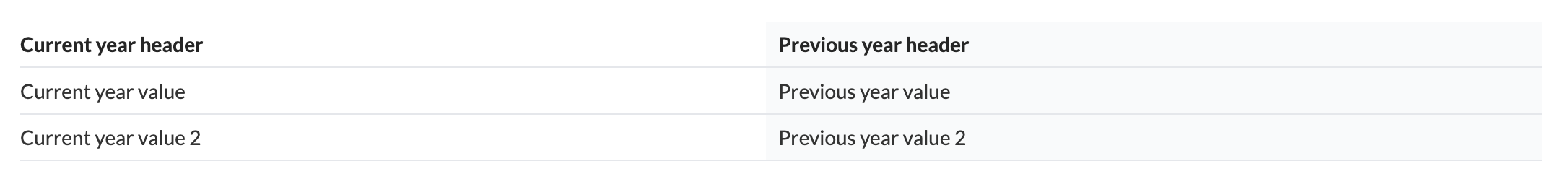
The class usr-grayed-out-line-bottom-input can be added to the cells in your HTML table to add faint bottom lines. The aim of this class to increase readability by making it more obvious which values on the left belong to which values on the right of wide tables.
<table class="usr-width-100">
<thead class="">
<tr>
<th class="usr-grayed-out-line-bottom-input"><b>Current year header</b></th>
<th class="usr-grayed-out-background-input usr-grayed-out-line-bottom-input"><b>Previous year header</b></th>
</tr>
</thead>
<tbody>
<tr>
<td class="usr-grayed-out-line-bottom-input">Current year value</td>
<td class="usr-grayed-out-background-input usr-grayed-out-line-bottom-input">Previous year value</td>
</tr>
<tr>
<td class="usr-grayed-out-line-bottom-input">Current year value 2</td>
<td class="usr-grayed-out-background-input usr-grayed-out-line-bottom-input">Previous year value 2</td>
</tr>
</tbody>
</table>
Wide vs narrow templatesIf you're dealing with templates and tables that only use a couple of columns, you may want to change to a more narrow input view to increase readability. You can do so in the settings of your custom template. Click here for more info.
Updated 7 days ago
