Language overview
Video outline
Overview and language interaction

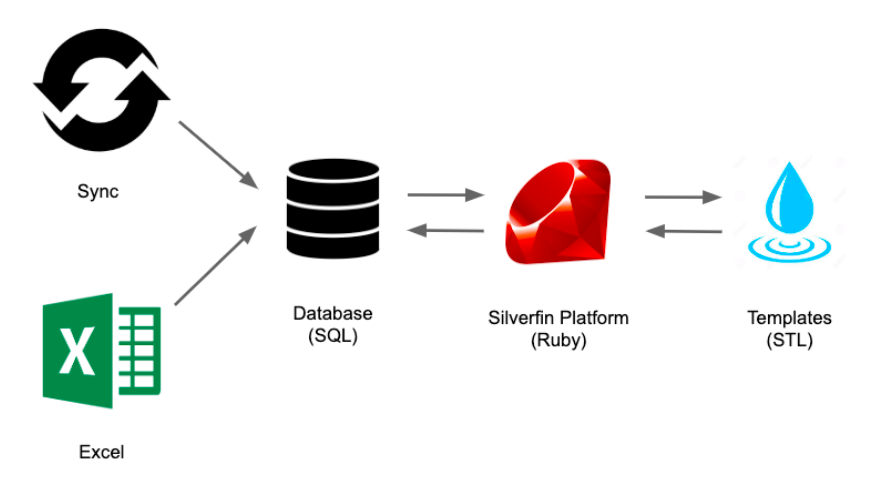
The image we can see above is a good representation of the interaction between these languages and how the data flows in the Silverfin Platform:
- First we collect the client’s data either from the bookkeeping system (via APIs and syncs) or from an excel document (via the import reconciliation data in SF).
- We then store information in our Database which is written in SQL (structured query language). The database is organised in tables.
- In order to access this database we have our Silverfin Cloud Platform which is built in Ruby (which is a popular language used to build web applications).
- Finally what we want to do is organise, make calculations and so on with the information that is already in our platform. This is where the Templates and the Silverfin Template Language come into action. We can see the Silverfin Platform as the interface and background for the developing of our Templates.

In SF we are going to be dealing with a lot of numbers, more precisely values contained on certain accounts from the Trial Balance.
As you can see on top, the trial balance is stored in a table called “Accounts” in our database. This table has different columns that contain different information about the accounts such as their number, name or value (you can compare this to a table in a spreadsheet).
In the middle we have a URL which is simply the address that we have in our browser when we have silverfin open. Those numbers here represent things such as the Firm, the client and the period we are currently working in.
Finally we see part of STL code at the bottom, which is how we are going to retrieve the information in our template. In this case this code is pulling out the value of the accounts that start with 6, but don’t worry about the code for now as we will see this in more detail later on.
Silverfin Template Language
So what is exactly the Silverfin Template Language? This is the programming language we are going to use when building things in Silverfin and it’s essentially the combination of 2 other languages: Liquid, which it’s the main part of it and Markdown which it’s a complementary language that will help us add styling and create tables .
Liquid
Liquid is an open-source template language created by an e-commerce platform called Shopify. Liquid itself is written in Ruby and the Silverfin team has adapted it so that it serves our needs.
Some of you might be wondering what a template language is. It is essentially a language acting as a placeholder interacting with a web page. This means that whilst the general structure of our template remains the same, our template language allows us to change certain content from company to company, from period to period....
Finally it's worth mentioning that we chose liquid as it is fairly easy to learn and read. You don't have to be an expert in programming to understand the basics of the language and start making your own templates.
Markdown
Markdown is a markup language that will help us format text, add some style and create tables complementing liquid in the creation of templates.
It is a widely used language known for its portability (it can be opened using any application) and independency (you can create Markdown-formatted text on any device running any OS)
In comparison to other markup languages, Markdown is easier to write than HTML and it's easier for most humans to read.
Conclusion
We have seen all the different languages that interact within the Silverfin platform. From when we collect the data from the user up to when we use it to build our templates. The Silverfin Template language is going to be our bridge between that data and the templates. This will help us understand the technical aspects of the software and have a better knowledge of its backbone in order to see the Big Picture.
Updated 5 months ago
