Styling
How to style your text?
Learn how to make your text bold, change the font size, add tables and align your text.
Content
Name | Use | Symbol |
|---|---|---|
Used to put text in bold |
| |
Used to put text in italic |
| |
Used to underline text |
| |
Defines subscript text. Subscript text appears half a character below the normal line |
| |
Defines superscript text. Superscript text appears half a character above the normal line. |
| |
Used to put text in bold, italic or/and underline text |
| |
Defines a paragraph |
| |
Used to define a heading |
| |
Used to make a list |
| |
Used to change the font size of text |
| |
Used to put text in an info text |
| |
Used to put text in an caution text |
| |
Used to put text in an warning text |
| |
Used to insert a hyperlink |
| |
Used to align text on a page or in a table |
| |
Used to add indenting to markdown on a page or in a table | | |
Insert single line breaks in text: |
| |
Thematic break in page (e.g. a shift of topic) |
| |
It removes any newline characters (line breaks) from a string. The tag |
|
Bold
To make text bold you can use markdown by placing it between two asterisk symbols.
Alternatively you can use use the <strong> or <b> HTML tags.
**General meeting** / <strong>General meeting</strong> / <b>General meeting</b>Italic
By placing one asterisk symbol before and after your desired text or using either the <i> or <em> HTML tag, it will appear in italic.
*General meeting* / <i>General meeting</i> / <em>General meeting</em>Underlined
By placing one underscore or <u> tag before and after a word or sentence, it will be underlined.
_General meeting_ / <u>General meeting</u>Subscript text
The <sub> tag defines subscript text. Subscript text appears half a character below the normal line.
This text contains <sub>subscript</sub> text.Superscript text
The <sup> tag defines superscript text. Superscript text appears half a character above the normal line.
This text contains <sup>superscript</sup> text.Combination
It is possible to combine two or more of the stylings above.
_***General meeting***_Paragraph
Use a <p> tag to define a paragraph. A single line break will be added before and after each <p> tag.
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>This is a paragraph.
This is another paragraph.
Headings
Use <h1> or <h2> tags to define headings in your template. <h1> is used for the main heading in your template. It is the largest heading tag and should only be used once. The <h2> tag can be used for sub headings.
<h1>This is the main heading </h1>
<h2>This is a sub heading </h2>This is the main heading
This is a sub heading
Lists
unordered
The list items will be marked with bullets (small black circles).
* Item 1
* Item 2
* Item 3- Item 1
- Item 2
- Item 3
ordered
The list items will be marked with numbers.
1. Item 1
1. Item 2
1. Item 3
1. Item 4
2. Item 5
3. Item 6- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
- Item 6
Font size
The markdown font tag in combination with the size attribute makes it possible to adjust the size of your text. The size attribute has five possible values: xxs, xs, s, m, l and xl.
Alternatively you can use the HTML <font> tag with sizes 1, 2, 3, 4, 5
{::font size="xl"}General meeting{:/font} / <font size="3"> General meeting </font> / <font size="1"> General meeting </font>
Only use markdown font sizes in templates to avoid PDF issues.
Info text
The Silverfin templating language gives the opportunity to add info text. There are 3 ways to present it: as an inline element, as a block or as a hover element.
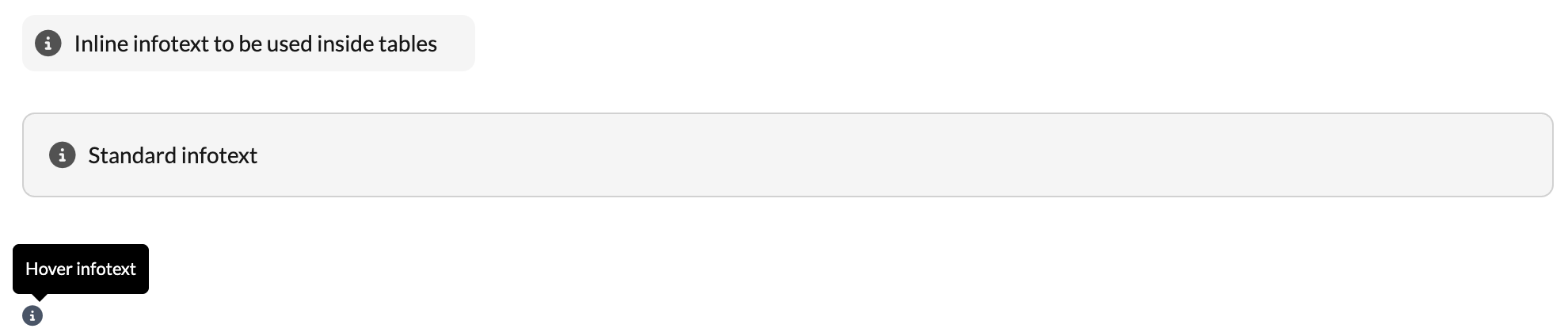
{% ic %}{::infotext}Inline infotext to be used inside tables{:/infotext}{% endic %}
{% ic %}{::infotext}
Standard infotext
{:/infotext}{% endic %}
{% ic %}{::infotext as="hover"}Hover infotext{:/infotext}{% endic %}
What type of infotext should you use?Inline infotexts are only used where there is limited space available, such as inside tables.
Block infotexts are the standard and should be used whenever you can.
Hover infotexts are intended to be used when the text is only relevant depending on the file, although they can also be used when there's limited space available such as in column headers.
Caution text
The Silverfin templating language gives the opportunity to add caution text. There are 3 ways to present it: as an inline element, as a block or as a hover element.
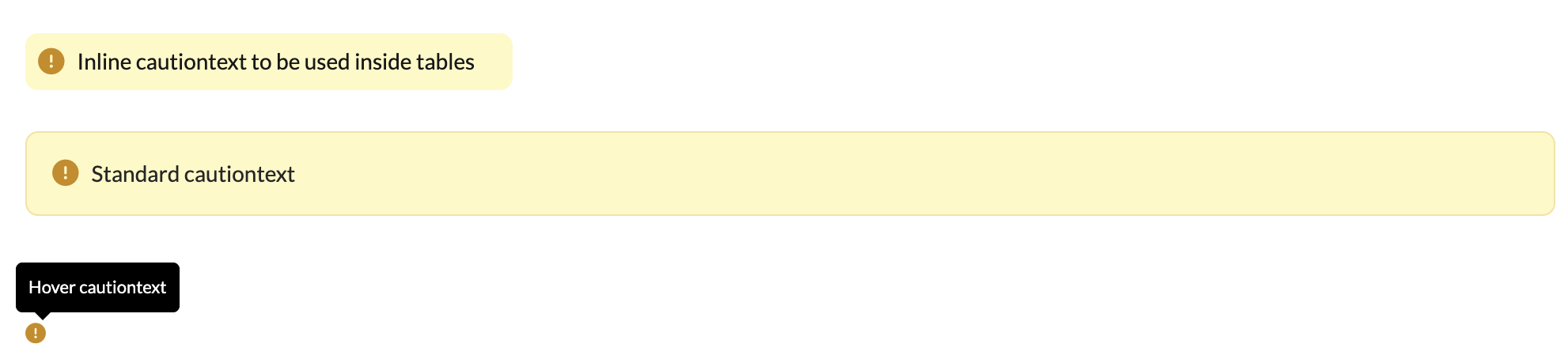
{% ic %}{::cautiontext}Inline cautiontext to be used inside tables{:/cautiontext}{% endic %}
{% ic %}{::cautiontext}
Standard cautiontext
{:/cautiontext}{% endic %}
{% ic %}{::cautiontext as="hover"}Hover cautiontext{:/cautiontext}{% endic %}
What type of caution text should you use?Inline cautiontexts are only used where there is limited space available, such as inside tables.
Block cautiontexts are the standard and should be used whenever you can.
Hover cautiontexts are intended to be used when the text is only relevant depending on the file, although they can also be used when there's limited space available such as in column headers.
Warning text
The Silverfin templating language gives the opportunity to add warning text. There are 2 ways to present it: as an inline element or as a block.
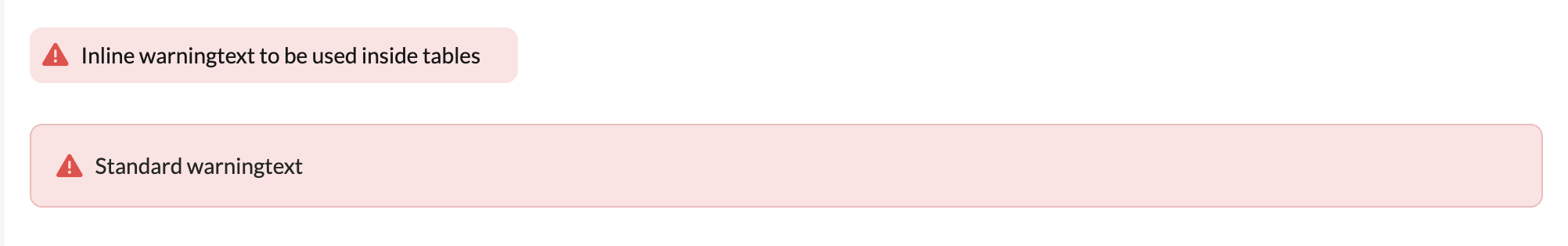
{% ic %}{::warningtext}Inline warningtext to be used inside tables{:/warningtext}{% endic %}
{% ic %}{::warningtext}
Standard warningtext
{:/warningtext}{% endic %}
What type of warningtext should you use?Inline warningtexts are only used where there is limited space available, such as inside tables.
Block warningtexts are the standard and should be used whenever you can.
Hyperlink
To insert a hyperlink into your template use the <a> tag and href attribute or a combination of brackets [] & (). These links are also clickable in PDF export.
To go to the silverfin website homepage click <a href="https://www.silverfin.com">here</a>
Please click [here](https://www.silverfin.com) to access the Silverfin homepageAlignment of text
Alignment of text function can be used to place text in a certain part of the page, for example, title of the section.
->**TEXT**<-
Indentation
on a page
Indentation can be used to format information in your template by adding indenting to markdown.
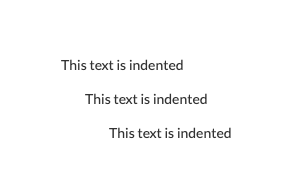
{::indent level="6"}
This text is indented
{:/indent}
{::indent level="8"}
This text is indented
{:/indent}
{::indent level="10"}
This text is indented
{:/indent}
Line breaks
You can use the HTML <br> tag to force a line break in your text.
To force <br> line breaks <br> in your text,<br> use the br<br> tag.line breaks
in your text,
use the br
tag.
Thematic change
The <hr> tag defines a thematic break in your page (e.g. a shift of topic) and is displayed as a horizontal rule that is used to separate content.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
<hr>
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Stripnewlines
This tag removes any line breaks from the text. When a new line is needed the {% newline %} has to be used.
{% stripnewlines %}
Line 1 Item 1
Line 1 Item 2
{% newline %}
Line 2
{% newline %}
Line 3
{% endstripnewlines %}Line 2
Line 3
Updated about 1 month ago
