Headings, subheadings and sections
Alignment
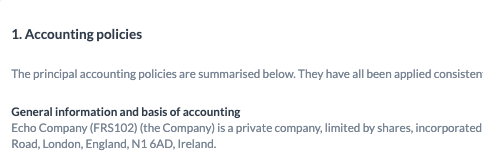
Headings, subheadings, sections and body text should be aligned to the left.

Font size
Use font size to divide headings, subheadings and body text.
Font size can be xl, l, m, s, xs. For example:
{::font size="l"}Heading{:/font}
{::font size="m"}Subheading{:/font}
Font style
Headings, subheadings and sections titles should be in bold.
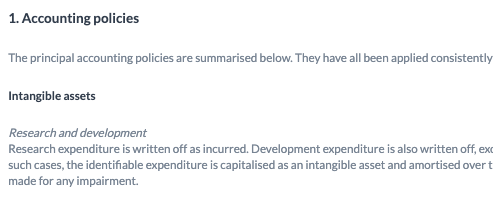
Sub-sections can be italic or underlined. For example:

Font colours
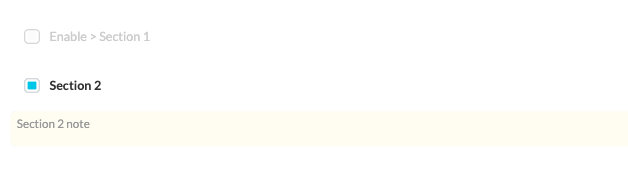
Colours should be avoided in general apart from its use on the disabled titles where light grey can be applied (Hexadecimal code = “CCCCCC”)
Example:
{% stripnewlines %}
{% ic %}{% input custom.show.section1 as:boolean %}{% endic %}
{% if custom.show.section1 == true %}
**Section 1** {% newline %}
{% input custom.section1.note as:text placeholder:"Section 1 note" %}
{% else %}
{% ic %}<font color='CCCCCC'>Enable > Section 1</font>{% endic %}
{% endif %}
{% endstripnewlines %}
Capital letters
Only first letter should be in capital.
Avoid using all capital letters in Headings, subheadings, sections and body text.
Numbering
When headings or subheadings are numbered use dynamic numbering (e.g. If section 2 is hidden, section 3 will become section 2).
Lines
As a general rule, avoid using lines to separate template sections. Instead, breaks should be used. See example below:

Updated 5 months ago
