Inputvalidation
With the input_validation you can validate how data is created.
Input validation allows you to make sure the data being entered will correspond to the expected outcome, without the need to build an additional check (an indicator check e.g.).
Input validation is so-called "live validation", the user does not need to press enter or save, the validation happens before the value is stored in the database. This is one of the advantages of using input validation as opposed to running a check with a separate indicator, for which the user would first need to store the value in the template before we can check it.
A clear example of this, would be an input that should only allow positive values. First, that specific input validation needs to be created with the input_validation tag:
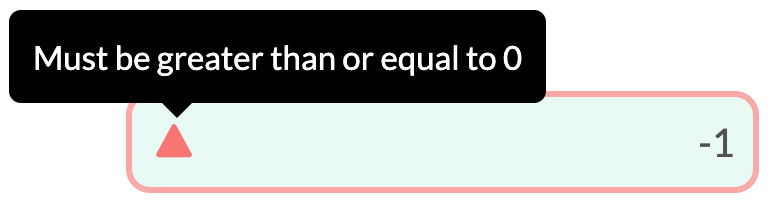
{% input_validation 'validation_positive_values' min:0 %}With above logic, you are creating specific input validation, called validation_positive_values in which values can only be positive ( min:0 ). If such data (positive values) is not created (e.g. a negative value is being created), it will unreconcile the template in which the input gets created.
Validation
Once the input validation has been created, you can apply it to certain inputs by using the newly created input_validation variable with the validation attribute in your input statement:
{% input_validation 'validation_positive_values' min:0 %}
{% input custom.depreciation.value as:currency validation:validation_positive_values %}It will result in the following output, if one enters a negative value:

The user is made aware of the incorrect data, while the template becomes unreconciled as a result.
Input validation has a clear benefit, not only from a UX perspective (as users can more easily see where incorrect data is entered), but also because it avoids building additional indicator checks in Liquid.
Min and max numeric validation
Using the min and max attributes for integer and decimal data types.
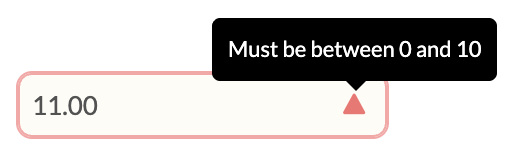
{% input_validation 'numeric_validation' min:0 max:10 %}
{% input custom.example.numeric_validation as:currency validation:numeric_validation %}The code example above will produce the following output in the template:

Min_exclusive and max_exclusive numeric validation
Using the min_exclusive and max_exclusive attributes for integer and decimal data types. In contrast to min and max validation, min_excluse and max_exclusive exclude the minimum/maximum value. This comes in handy when you want to validate the input to positive or negative values only (excluding zero).
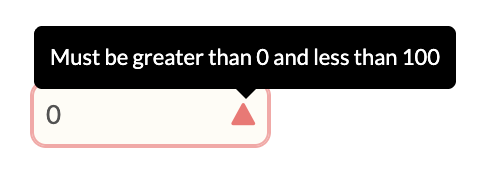
{% input_validation "strict_range" as:numeric min_exclusive:0 max_exclusive:100 %}
{% input custom.example.value_strict as:integer validation:strict_range %}The code example above will produce the following output in the template:

A more detailed description of the
min_exclusiveandmax_exclusiveattributes can be found in the following Community CASE
Date validation
Using the start_date and end_date attributes for date data types.
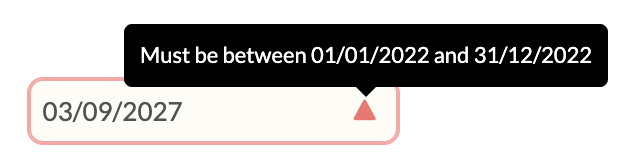
{% input_validation 'date_validation' start_date:"2022-01-01" end_date:"2022-12-31" %}
{% input custom.example.date_validation as:date validation:date_validation %}The code example above will produce the following output in the template:

String length validation
Using the min_length and max_length attributes for string data types.
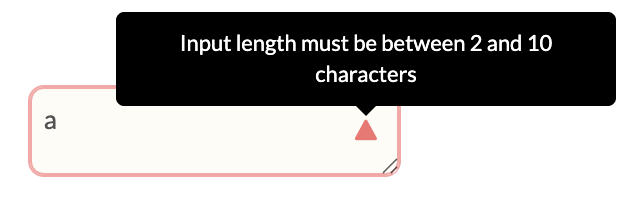
{% input_validation 'string_validation' min_length:2 max_length:10 %}
{% input custom.example.string_validation as:text validation:string_validation %}The code example above will produce the following output in the template:

If input validation is shared across several templates within the same workflow, it can easily be created in a shared part and used anywhere.
String pattern validation
Using the pattern, pattern_flags, and validation_text attributes for string data types. This differs from the string length validation, as the entire format of the string is checked to see if it matches the provided criteria.
The pattern attribute is mandatory and should contain a valid regex pattern. This will set the criteria for the what string formats are accepted.
When entering the pattern please enclose the regex in the characters ^...$ e.g. ^\d{8}$. This signifies the regex represents the pattern of the entire user input.
The pattern_flags attribute is an optional attribute and should contain a valid set of regex flags. Flags can modify the regex pattern match. To enter multiple flags, please enter them all together in the same string. So for example to use the i flag and s flag, the value of pattern_flags should be "is".
Unlike the other validations above, the warning message will not be automatically generated. As this validation allows strings of any format imaginable, a custom warning message must be provided via the validation_text attribute.
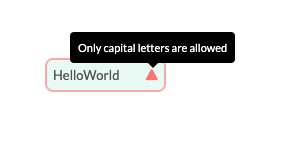
{% input_validation alphabets_only pattern: "^[A-Z]+$" validation_text: "Only capital letters are allowed" %}
{% input custom.regexp.alphabets_only as:string placeholder: "Enter capital letters only (e.g., HELLOWORLD)" validation: alphabets_only %}The code above will produce the following output in the template

For more information on using regex patters and flags, please refer to the Regular Expressions section
Multiple Validations
You can add more than one validation to a single input by listing them in an array. This will be particularly useful once we introduce regex validations in the future.
{% input_validation min_length_val min_length:1 %}
{% input_validation max_length_val max_length:5 %}
{% assign len_validations = "min_length_val,max_length_val" | split:"," %}
{% input custom.some.value_str validation:len_validations %}Regular Expressions
Regular expressions, commonly shortened to regex, are patterns used to match a set of valid character combinations in a String.
A simple regex pattern would be ab. This would only accept strings in the exact sequence "ab".
A slightly more complex regex pattern is ab*. The * means for the String to be accepted, b must be present 0 times or more. This regex pattern would accept the following strings: "
"a"
"ab"
"abb"
"abbbbbbb"
A list of common regex syntax is outlined below:
Quantifiers
| Syntax | Description |
|---|---|
| a* | Matches if character appears zero times or more |
| a+ | Matches if character appears at least 1 time or more |
| a|b | Matches if either character appears |
| a? | Matches if character is present zero or one time |
| a{n} | Matches if character is present n number of times |
Character classes
Syntax | Description |
|---|---|
[abcd] | Matches if character within the enclosed square brackets |
[^abcd] | Matches any character not within the enclosed square brackets |
. | Wildcard. Matches any character except any "line terminators" |
\d | Matches any digit. Equivalent to |
\D | Matches any non-digit. Equivalent to |
\w | Matches any alphanumeric character. |
\W | Matches any non-alphanumeric character. |
\s | Matches a single white space character |
You can escape any special character by prefacing it with a backslash. So if you want to check for a
*literal, you can use\*
Regex Groups
You can group regex sub-patterns using brackets. These groups can then have regex quantifiers applied to them. For example, the pattern (ab)+ would accept the following inputs:
"ab"
"abab"
"ababababab"
Regex Flags
Regex flags are optional attributes that can modify the regex pattern match. Multiple flags can be applied at once.
A list of common regex flags are outlined below
Syntax | Description |
|---|---|
i | Search is case-insensitive. Both |
s | Allows wildcard |
Regex Examples
Example 1: Sort Code
This example is for a Regex pattern which only accepts bank sort codes in the correct format: dd-dd-dd
{% input_validation sort_code_validation pattern:"^\d{2}-\d{2}-\d{2}$" validation_text:"Sort code must be in a valid format" %}^...% is used to mark the boundaries of the regex.
The \d character class signifies any numeric character.
The \d{2}quantifier signifies there must be two numeric characters.
The hyphen in this case is a literal.
Combined, the above regex only accepts inputs in the correct sort-code pattern.
Example 2: Flags
This example is for a Regex pattern that accepts either uppercase or lowercase alphabetical characters
{% input_validation flag_validation pattern:"^[a-z]*$" pattern_flags:"i" validation_text:"Alphabetical characters only" %}While the character class in the regex pattern only covers the lowercase characters, by adding the i flag, uppercase characters will also be accepted.
Further Reading
Updated 4 months ago
