Markdown tables
In Silverfin it is possible to create tables in your template to structure your text and data by using either Markdown or HTML.
Markdown tables in Silverfin
Name | Use | Symbol |
|---|---|---|
Used to put text in a table |
| |
Used to add table borders |
| |
Used to align text on a page or in a table |
| |
Stripnewlines | It removes any newline characters (line breaks) from a string. The tag newline must be used when a break within stripnewlines is needed | |
Used to add indenting to markdown on a page or in a table | |->indented |
Markdown table
{% stripnewlines %}
| title | title {% newline %}
|--------|------- {% newline %}
| content | content {% newline %}
| content | content {% newline %}
{% endstripnewlines %}
{% newline %}Be careful when using the newline tag. As when it is used twice a new table will be created.
An example can be found on our community
Markdown table borders
top line
{% stripnewlines %}
| title | title {% newline %}
|--------|------- {% newline %}
| content | content {% newline %}
|^Total^|^Total^ {% newline %}
{% endstripnewlines %}
double top line
{% stripnewlines %}
| title | title {% newline %}
|--------|------- {% newline %}
| content | content {% newline %}
|^^Total^^|^^Total^^{% newline %}
{% endstripnewlines %}
bottom line
{% stripnewlines %}
| title | title {% newline %}
|--------|------- {% newline %}
| content | content {% newline %}
|_Total_|_Total_{% newline %}
{% endstripnewlines %}
double bottom line
{% stripnewlines %}
| title | title {% newline %}
|--------|------- {% newline %}
| content | content {% newline %}
|__Total__|__Total__{% newline %}
{% endstripnewlines %}
vertical line (left)
{% stripnewlines %}
|--------|------- {% newline %}
|] content |] content {% newline %}
|**Total**|**Total**{% newline %}
{% endstripnewlines %}
vertical line (right)
{% stripnewlines %}
|--------|------- {% newline %}
| content [| content [{% newline %}
|**Total**|**Total**{% newline %}
{% endstripnewlines %}
The community provides a useful example of different table structures you can use.
ExportIn export, tables with 9 or more columns will be shown in landscape automatically (unless defined otherwise in the styles section in Silverfin).
Markdown alignment of text
You have the flexibility to choose how your text is aligned within markdown tables; left, centred or right.
{% stripnewlines %}
| title | title | title {% newline %}
|--------|:-------:|-------:# {% newline %}
| content | content| content {% newline %}
{% endstripnewlines %}
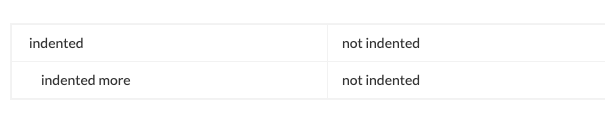
Markdown indentation
Indentation can be used to format information in your table.
{% stripnewlines %}
|--------
|--------#
{% newline %}
|->indented | not indented {% newline %}
|--> indented more| not indented
{% endstripnewlines %}
Updated 5 months ago
