Whitespace in templates on the Silverfin platform
This section describes the particularities about whitespace on the Silverfin platform
Fixed text in paragraphs
We suggest to always print text inside (HTML) tables. This will improve UI alignment and general code readability. Moreover, there is slight whitespace difference between text that is inside a table and text that is printed outside a table. See examples below:
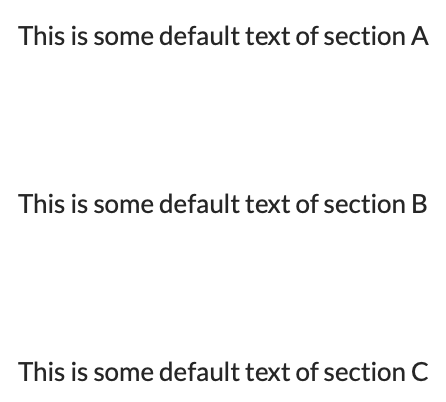
- Text outside of table
{% t= "t_x" default:"This is some default text of section A" %}
{% t= "t_y" default:"This is some default text of section B" %}
{% t= "t_z" default:"This is some default text of section C" %}
{% t "t_x" %}
{% t "t_y" %}
{% t "t_z" %}Output

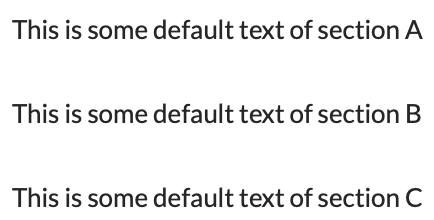
- Text in table
{% stripnewlines %}
<table class="usr-width-100">
<tbody>
<tr>
<td class="">{% t "t_x" %}</td>
</tr>
<tr>
<td class="">{% t "t_y" %}</td>
</tr>
<tr>
<td class="">{% t "t_z" %}</td>
</tr>
</tbody>
</table>
{% endstripnewlines %}Output

Fixed text paragraphs in combination with inputs with default text paragraphs
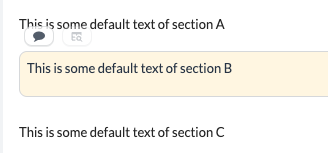
In input view, the whitespace added before an inputfield is a bit different compared to the whitespace that is added after the inputfield, as illustrated below:

This is because the input field itself starts at the same place as the fixed text starts.

This behaviour is the same inside or outside HTML tables. Do note that in PDF export there is no such difference.
Adding additional whitespace between paragraphs (<br> and <p>)
<br> and <p>)In case you want to add a larger amount of whitespace to make a clear distinction in your template, you can make use of <p> or <br> tags.
<br>
The break tag will create a large amount of white space:
{% t "t_x" %}
<br>
{% t "t_y" %}
<br>
{% t "t_z" %}Output

<p>
The paragraph tag will create less white space compared to the break tag, but more compared to a regular new line:
{% t "t_x" %}
<p></p>
{% t "t_y" %}
<p></p>
{% t "t_z" %}Output

Adding <br> in translations
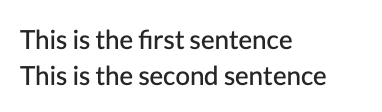
<br> in translationsThe break tag can be used in translations as well. They will not create the amount of whitespace compared to when they are used outside of translations, they will simply create a new line.
{% t= "t_xyz" default:"This is the first sentence<br>This is the second sentence" %}
{% t "t_xyz" %}Output

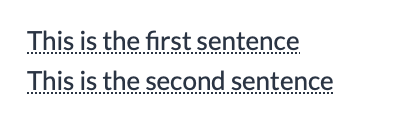
This can also be used inside input fields:
{% t= "t_xyz" default:"This is the first sentence<br>This is the second sentence" %}
{% input custom.some.stuff_2 as:text default:"t_xyz" %}Output

Note that the line height when adding a <br> inside a translation and printing this translation as fixed text compared to printing it as default in an input field will be different. Again these differences are only reflected in input view, there is no difference in preview or PDF export.
Updated 4 months ago
